 I attended an MVP Office Hours event last Friday which has lead to this blog. If your not aware this a weekly event run by fellow MVP’s Jarrod Kingston and Joshua Hoskins, which is a kind of open hour for anybody to pose admin or developer related questions to the MVP community. Last weeks was a great learning event for all involved, i would recommend dropping by, even if its just to ease drop, though there is no reason to be shy!
I attended an MVP Office Hours event last Friday which has lead to this blog. If your not aware this a weekly event run by fellow MVP’s Jarrod Kingston and Joshua Hoskins, which is a kind of open hour for anybody to pose admin or developer related questions to the MVP community. Last weeks was a great learning event for all involved, i would recommend dropping by, even if its just to ease drop, though there is no reason to be shy!
One question that was raised, was as if a Workflow Rule defined on an Opportunity Product Line could be started via a Custom Button at the Opportunity level. When clicked would effectively update the lines to run the Workflow Rule, in this case an Email Workflow. Ideally without JavaScript or having to resort to Apex. So can record, create, read, update and delete be done in a code free way? Read on...
 Being very excited about the possibility of invoking the hugely under stated Visual Flow rules from a Workflow Rule in Spring’14 (Pilot only). I pretty much have Flow on my mind at the moment! So started pondering if any of the Flow “elements” that are capable of reading and writing to custom object records would do the trick? Since i knew we already run a Flow from a Custom Button. I continued to ponder after the call and today managed to confirm that it is indeed possible accomplish the requirement with a astonishingly simple Flow, in fact so simple its one element!
Being very excited about the possibility of invoking the hugely under stated Visual Flow rules from a Workflow Rule in Spring’14 (Pilot only). I pretty much have Flow on my mind at the moment! So started pondering if any of the Flow “elements” that are capable of reading and writing to custom object records would do the trick? Since i knew we already run a Flow from a Custom Button. I continued to ponder after the call and today managed to confirm that it is indeed possible accomplish the requirement with a astonishingly simple Flow, in fact so simple its one element!
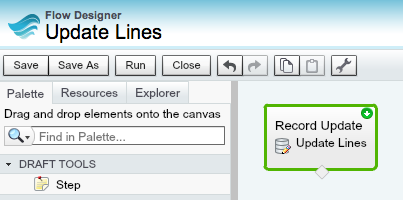
The Record Update flow element allows you to query a Standard or Custom object with some criteria and then update the results rows based on fixed or variable values you define (again via the point and click Flow Designer). My test was simple, could i set the Quantity to 1 for all the lines, though much more complex filtering and updates are possible. The configuration of the Update Lines element looks like this.
The {!OpportunityId} expression refers to a Flow variable, which i would later populate from my Custom Button. As you can see both the Filters and Assignments support addition rows, so this example is really a very basic one. Note that it has none of the Screen or Choice elements Flow supports, its just performing an update action, that’s all. Making sure i set it as the Start element by hovering over it and click the green icon. I then saved and started to figure out the best way to go about running it from a Custom Button.
The first option i looked at was the URL option, via a URL Custom Button, this was easy enough and i could pass the OpportunityId parameter via a a URL parameter. The issue with this, is when the Flow completes returning the user to the Opportunity page. The solution eventually was to wrap the Flow in a small Visualforce page (so ok i tiny bit of code i confess, but you really don’t have to touch this at all after you create it) then point the Custom Button to that instead.
<apex:page standardController="Opportunity">
<flow:interview name="UpdateLines" finishLocation="/{!Opportunity.Id}">
<apex:param name="OpportunityId" value="{!Opportunity.Id}"/>
</flow:interview>
</apex:page>

This allowed me to use the finishLocation attribute to define a URL that the Flow would navigate to after it completed. Since I have no “visual” aspects to my Flow, it simply executed the Update Records element and performed the redirect back to Opportunity detail page immediately. So once i defined my button and put it on the layout, i was ready to give it a go!
It works great, really well in fact!

NOTE: If your concerned about security regarding CSRF, technically the recommendation above would be to present the user with a Flow Screen element asking them to confirm before proceeding. I’ve left this out here as i know its not always everyones preference visually to have what might be viewed as a annoying confirmation prompt following the button press.
Flow supports other data manipulation elements (in addition to many UI elements), such as Lookup, Create and Delete you can configure using its drag and drop editor. So if you fancy an alternative to hacking around with JavaScript Custom Buttons or want to avoid needing developers to write you Apex code for simple updates, i recommend you try this out (there is a great two part blog here and here and also workbook).
Certainly once Salesforce unleash (the both exciting and slightly scary) power of using these from Workflow Rules, you’ll be missing out on a significant new “Clicks Not Code” trick if you don’t!
Detailed Steps to Recreate above Demo
- Under Setup menu, under Workflow and Approvals, click Flows.
- Create a new Flow and drag the Update Records element from the palette and give it a name (anything will do) and description.
- Complete the Update Record element configuration as shown above, when prompted for the Value to select by the OpportunityId, click the drop down menu and select CREATE NEW Variable.

- Complete the Variable element configuration as shown below, take note to enter the variable name correctly, this will be referenced on the Visualforce page used to run the flow.

- Click to highlight the Update Records element on the Flow design canvas, then click the green icon in its top right corner to make this element the Start element.

- Save the Flow and make it Active (clicking the Activate link next to it on the Flow detail page), take note of the Flow name used (defaults to the description with underscores for spaces).
- Create a Visualforce page via Setup, then Develop, then Pages, paste in the sample Visualforce page shown above, taking note to use correct Flow name and Flow parameter names.
- Create a Custom Button as shown in the screenshot above and add it to the Layout
- Press the button and enjoy your code free creation!



February 19, 2014 at 1:11 am
Great job on the post!
Glad I’m not the only one who feels like the Visual Flow from Workflow Rules update is hugely understated. Personally, I think that should be the headliner!
Another trick we’ve used flows for is to accomplish a ‘cross-object workflow field update’. Very similar to what you describe above, we point the retURL parameter of the custom button url to the VF page that launches the flow after something like a task is saved. The flow is able to lookup and update fields on other objects (child objects or unrelated objects) which you can’t do with a typical workflow field update.
February 19, 2014 at 9:29 am
Thanks Scott! Using Flow via Workflow to fill gaps in the Workflow Field Update is high on my list of things to try in the new pilot! 😉
December 9, 2014 at 9:03 pm
Scott, Could I pick your brain on this solution? I’m a single senior administrator for a manufacturing org and I’m attempting to update contact data on our quote object using a loop. On the quote object I have Quote Contact Email. This is manually plugged so going forward I’ll be building more functionality to remove these manual procedures. For now I’d like to look up to contact object by email and pull in first/last names, the contact record id and address.
February 19, 2014 at 7:55 am
Amazing! Thanks you so much!
Pingback: More power to your Flows in Summer’14 | Andy in the Cloud
July 2, 2014 at 11:10 am
Hi,
I want to display flows in lead object direct button no need to use visualforce pages,i think it is possible in javascript can you please suggest me…
Thanks,
Bhaskar
July 2, 2014 at 10:15 pm
Yes just use JavaScript window.location and set to the flow URL.
April 29, 2015 at 3:16 pm
Hi,
No need for the VisualForce page… just add a retURL parameter:
/flow/UpdateLines/?OpportunityId={!Opportunity.Id}&retURL=/{!Opportunity.Id}
More details here:
http://sfdcwizards.com/archives/76/autolaunched-flows-part-1/
Thanks,
Keith
April 30, 2015 at 6:19 am
That’s true however, however this reference is not know to the platform and thus the flow can be deleted without addressing such references. Also if you are packaging the custom button this approach does not resolve the namespace.
July 19, 2015 at 10:26 am
Is it possible to adapt your VisualForce page so that it can be used with a list custom button? Specifically – to pass the Id of the parent object to a Flow variable?
I have this so far but the variable’s not being populated.
July 19, 2015 at 12:58 pm
Hi, just to let you know, I also posted my question here and have the solution now. So I wasn’t sure that you’d still want to take the time to answer my question. But I’m sure it would benefit other users too..
July 19, 2015 at 12:58 pm
Here being here http://salesforce.stackexchange.com/questions/83954/populate-flow-variable-with-parent-id-from-visualforce-page-launched-by-rela/83955?noredirect=1#83955 !
December 13, 2015 at 8:44 pm
Finally got round to taking a look at this here, https://andyinthecloud.com/2015/12/12/visual-flow-with-list-view-and-related-list-buttons/.
July 19, 2015 at 2:05 pm
Great will take a look; can you post the link please?
July 19, 2015 at 7:04 pm
Hi Andy,
I am creating a new record from flow. At finish, i need to go to the newly created record using flow not the existing record.
September 14, 2015 at 8:13 am
Hi there, just a suggestion, instead of using a VF page for the return component, you can also add the return parameter in your URL –>&retURL={!Opportunity.Id}
September 15, 2015 at 2:23 am
Thanks! 🙂
Pingback: Visual Flow with List View and Related List Buttons | Andy in the Cloud
January 6, 2016 at 9:04 pm
This was a really useful post, and helped me figure out how to build a Detail Page Button and VF to launch a Flow on a Custom Object. Thanks very much for taking the time to write up your thoughts and share your knowledge, Andy.
January 6, 2016 at 9:06 pm
Your very welcome, there is only one really robust way to wire up Flows to Custom Buttons and this is it! 🙂
September 22, 2016 at 12:31 pm
Thanks Andy. Do you know if it’s possible to also invoke a Process Builder process from similar VF code? I’m thinking of a solution for something that would use a button triggering a process.
James
September 22, 2016 at 8:08 pm
No, these are only linked to create or update of records for the associated object
October 3, 2016 at 9:46 pm
Andy, great post! How would you handle (or ideally prevent) an error from being thrown when someone clicks the Update Lines button and there aren’t any existing Opportunity Lines Items associated with the Opp?
October 5, 2016 at 4:46 pm
You could use a conditional expressing in visualforce to render either a apex:pageMessage or the Flow.
October 7, 2016 at 7:51 pm
Thanks, Andy. I’ll give it a try.
October 28, 2016 at 8:37 pm
Andy,- I cannot activate my Flow! When I click on the ‘Set as Start Element’ button on the upper right corner of the item, nothing happens. Very frustrating for the learning process …
October 29, 2016 at 8:23 am
That just sets the start element, it does not activate. You need to save and come out of the editor to the list of flows in your org. There is an Activate link next to the flow.
April 26, 2017 at 11:49 am
Hey Andrew,
Thanks an awesome post. Only one thing missing here is that “alert”/POPUP. Can you please guide me in doing that. I tried multiple options i.e. by adding the alert in script tag as well as onload function but no luck.
Thanks
May 6, 2017 at 1:56 am
I am not sure what you mean. Can you elaborate on what your trying to achieve please?
May 6, 2017 at 3:20 am
I have created a custom button based on vf page and this same VF page is invoking flow. Once flow finishs the job then coming back to the current record location i.e. the place user clicked on button. Now when the user clicks on the button i want popup with text.
May 6, 2017 at 3:23 am
In your case, When user clicks on “Update lines” button how to show the alert saying that records updated.