 Back in 2013 i wrote a blog post with a very similar name, How To: Call Apex code from a Custom Button. It continues to gather a significant number of hits. Its a common task as its good to first consider extending the Salesforce UI’s before building your own. The Custom Button approach actually still works very well in Lightning Experience and still for now has some benefits. However Lightning Experience is increasingly offering more and more ways to be customised, Home Page, Record Detail and now Actions!
Back in 2013 i wrote a blog post with a very similar name, How To: Call Apex code from a Custom Button. It continues to gather a significant number of hits. Its a common task as its good to first consider extending the Salesforce UI’s before building your own. The Custom Button approach actually still works very well in Lightning Experience and still for now has some benefits. However Lightning Experience is increasingly offering more and more ways to be customised, Home Page, Record Detail and now Actions!
Visualforce and Standard Controllers have long since been the main stay for implementing Custom Buttons. However for any of those that have tried it, you’ll know that Visualforce pages need some work to adopt the new Lightning Design System style. So what if we could link a natively built and styled custom Lightning UI with a button?
Well in Winter’17 we can! Custom Buttons are out in the Lightning world, what are hip and trendy these days are Actions, as i mentioned in my Platform Action post, Actions are fast becoming the future! Or in this case Lightning Component Actions.
Force.com IDE and Lightning Components
 I have also used this as a chance to get familiar with the recently announce Force.com IDE Beta, which supports editing Lightning Components. It worked quite well, the wizard creates the basic files of a component include template controller and helper files.
I have also used this as a chance to get familiar with the recently announce Force.com IDE Beta, which supports editing Lightning Components. It worked quite well, the wizard creates the basic files of a component include template controller and helper files.
The auto complete also worked quite well in the component editor. There is also quite a neat outline view. To create a design file (not actually needed here) i had to create this as a simple text file in Eclipse and be sure to name it after my component with .design on the end. After this the IDE seemed to pick it up just fine, though it found it does not save with the other component files as i would have expected.

Creating an Lightning Component Action
As with the Record, Tab and Home pages, a new interface, force:lightningQuickAction, has been added to the platform to indicate that your component supports Actions. I used the sample in the Salesforce documentation to get me started and it works quite well. The following is the component markup, i’ll cover the controller code later in this post.
<aura:component implements="force:lightningQuickAction">
<!-- Stupidly simple addition -->
<ui:inputNumber aura:id="num1"/> +
<ui:inputNumber aura:id="num2"/>
<ui:button label="Add" press="{!c.clickAdd}"/>
</aura:component>
What was not immediately apparent to me once i had uploaded the code, was that i still needed to create an Action under Setup for object i wanted my action to be associated with. I chose Account for this, the following shows the New Action page i completed. It automatically detected my Lightning Component, nice!

I then found My Action under the Layout Editor, which was also a little odd since i have become so used to finding my components in Lightning App Builder. I guess though the distinction is record level vs page level and hence the Layout Editor was chosen, plus existing actions are managed through layouts.

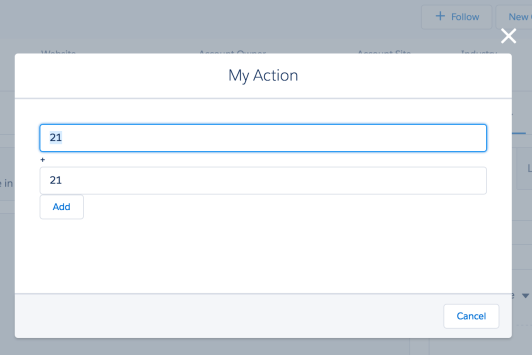
Once i updated the Layout, My Action then appeared under the actions drop down (as shown at the top of this blog). As you can see below the component is wrapped in a popup with a system provided Cancel button. I chose to use the force:lightningQuickAction interface as per the docs. The force:lightningQuickActionWithoutHeader hides the Header and Cancel button shown, though popup close X button is still shown.

The Component Controller code for the sample component shows how you can programatically close the popup and deliver a user message via the toast component. I enjoyed learning about this while I looked at this sample. Extra credit to the documentation author here!
({
clickAdd: function(component, event, helper) {
// Get the values from the form
var n1 = component.find("num1").get("v.value");
var n2 = component.find("num2").get("v.value");
// Display the total in a "toast" status message
var resultsToast = $A.get("e.force:showToast");
resultsToast.setParams({
"title": "Quick Add: " + n1 + " + " + n2,
"message": "The total is: " + (n1 + n2) + "."
});
resultsToast.fire();
// Close the action panel
var dismissActionPanel = $A.get("e.force:closeQuickAction");
dismissActionPanel.fire();
}
})
Firing the toast event created in the above sample looks like this…

Context is everything…
The force:hasRecordId interface can be used to determine which record the user is looking at. Simply add it to your component like so…
<aura:component
implements="force:lightningQuickAction,force:hasRecordId">
Record Id is {!v.recordId}
</aura:component>
Note: I have it on good authority, that contrary to some samples and articles the you do NOT need to define the recordId property via aura:attribute.
Summary
In short i am really getting quite excited by the amount of places Lightning Components are starting to popup in, not just more places within Lightning Experience, but Salesforce1 Mobile, Communities and even Lightning Outlook. Join me at my Dreamforce 2016 session where we will also be looking at Lightning Out: Components on any Platform, featuring Google App Addins.

August 30, 2016 at 6:24 pm
I don’t know if you’ve had a chance to look, but there is an awesome plugin for Intellij called Illuminated Cloud that has full Lightning Support. I’ve been having a blast using it to build Lightning Components.
Pingback: Unlocking the Lightning Experience Utility Bar | Andy in the Cloud
Pingback: Lightning Components for admins! – My Salesforce adventure
November 3, 2016 at 11:21 am
Hi Andy,
I’m going through and creating a tutorial for my team, and I’m also finding it a bit odd how you can’t add the lightning quick action from the “Edit Page” link. Seems less than intuitive.
I also found it a bit frustrating that only Lightning Components are allowed to be quick actions, not applications. This means you have to fire component level events rather than application level events, for instance.
The more you know… 🙂
– James / dancinllama
November 4, 2016 at 1:05 am
Great points, thanks for sharing. What’s the downside with component level events? Can you explain a bit more?
November 3, 2016 at 6:41 pm
Hi Andy,
I just started poking around with Quick Action components, and I’m coming across the same frustrations you did. When I first tried adding a quick action in LEX, my first thought was to edit the page. Turns out that instead, you have to go back to the Object Manager, Edit the Account page layout, and add the action. The admin experience just seems off to me.
Also, did you notice how if you create a lightning component from the dev console, you have the option for a app component versus community component, versus lightning page component, but it appears that quick actions were left off this list? Interesting 🙂
November 4, 2016 at 1:08 am
Yeah the main docs now reflect the need to create the action and add it to layout.
January 19, 2017 at 6:17 pm
Just thought I’d correct that event comment – you CAN fire application events from a component – it says it “Application events follow a traditional publish-subscribe model. An application event is fired from an instance of a component. All components that provide a handler for the event are notified.” Here: https://developer.salesforce.com/docs/atlas.en-us.lightning.meta/lightning/events_application_fire.htm
January 27, 2017 at 6:07 am
Hi Andy,
I am displaying multiple toast messages in different situations on the same component.
Is there any way to do some functionality upon closing of specific toast message.
February 16, 2017 at 2:04 am
Not that I am aware, it would be a great idea to raise on idea exchange though, happy to support it
January 28, 2017 at 6:32 am
Hi Andy,
I read “The force:lightningQuickActionWithoutHeader hides the Header and Cancel button shown, though popup close X button is still shown.” in your blog and tried to implement it. I am able to hide the cancel button but the close X button is not appearing. Below is my code of the component. Can you please guide.
+
February 16, 2017 at 2:01 am
Yes I don’t believe the platform supports this yet, I have seen it asked elsewhere and that was the answer.
Pingback: Undertanding how your App Experience fits into Lightning Experience | Andy in the Cloud
February 6, 2017 at 9:26 pm
Hey everyone,
I just wrote an action to let our sales users create a case when they see that an account’s information needs to be updated. Business rules dictate that sales reps can’t create or edit account information on their own…and it looks like that’s a problem for including my custom action on the Account detail page: Users need create permissions on the object to display object-specific actions! Has anyone come up with a creative way to work around this? I don’t want to mess with preventing Account creation after the fact in a trigger, and I don’t see an easy way to remove the “new” button/link globally in Lightning Experience.
Thanks!
February 7, 2017 at 3:51 am
This really does sound odd and not what I would expect either. Try tweeting on #askforce and I will cc some folks
February 16, 2017 at 1:41 am
Thanks for sharing, I agree this is odd
February 16, 2017 at 12:14 pm
I want to use a quick action to call some server-side code only. Is there a way to have an action fire from a button that doesn’t launch the modal box on the page?
February 18, 2017 at 5:54 pm
Not as far as i know. Your alternative is to place a Lightning Component (with your button in it) on the Record Lightning Page using the Lightning App Builder. You can still get the record Id in the same way described in this blog. You will need to implement the applicable interface, see the Lightning Developers Guide for the correct one for you needs. Hope this helps!
February 23, 2017 at 10:03 pm
Hi Andrew, Have you tried adding this component to Global Actions? I’m interested in knowing if the global action panel closed automatically after the processing. It did not work for me on global action but worked fine on record specific quick action. Here is a veryyy simple component that I created to test that.
({
closeQuickAction: function(component,event,helper){
$A.get(“e.force:closeQuickAction”).fire();
}
})
February 23, 2017 at 10:58 pm
No I did not try that, this sounds like a platform bug and should be raised via a case
March 23, 2017 at 9:26 am
Hi Andy,
Getting a pop up for quick actions is okay but is there any way to increase the size of pop up window?
Thanks
Aruna
March 25, 2017 at 9:23 pm
This is not possible currently in the platform.
Pingback: Salesforce Winter 2017 Release Review | Metillium
April 6, 2017 at 11:03 am
Andy,
Is it necessary to give data-label to tags in slds table (or) is it for developer convenience?
Thanks
Aruna
April 9, 2017 at 11:41 am
Is it possible to add this component with it functionality dynamically using meta data ?
April 9, 2017 at 5:37 pm
Yes should be possible via metatdada API
April 19, 2017 at 7:22 am
I would like to add a button in Lightning Experience dynamically.
I already did it manualy by doing two things : the first is the creation of the aura component (Logic and Style of the action) , and the second is the adding lightning Action wich is linked to this component.
I need to add the linked lightning Action dynamically. The aura component will be imported into my org(not dynamically).
Can you show me an example about create a lightning Action on an Object and link it to my aura component ?
I would like to use the metatdada API to adding the lightning Action on an Object wich will be linked to my component .
Thanks
April 28, 2017 at 5:38 pm
Hi Andy!
I’m wondering if there’s a way to indicate the size/width of the container that will be displayed. I have a component that could use more space, honestly, and the platform serves the component in a popup that has only 640px of width. How can I increase this size?
May 6, 2017 at 1:59 am
Funny you should ask, i have just been looking for a way to do this. After an hour of searching the net and docs i concluded its not possible.
September 29, 2017 at 5:49 pm
I think you can do it when defining the custom action but only to certain extent. I came across this same issue where I needed my component to use the whole page. I wrote a redirect component and created custom action on this redirect component. Hope this helps.
Pingback: Showing a context sensitive pop-up in Classic & Lightning Experience detail pages – My Salesforce adventure
September 26, 2017 at 4:18 am
Can a visualforce page or lightning component is possible to add to an action in list view layout (Search Layout) for an object??
Thanks
September 27, 2017 at 1:52 am
Visualforce buttons can be added to search layouts in classic salesforce, but not in Lightning Experience
September 26, 2017 at 7:19 am
Can We add an action with Lightning Component in List View Section. Or A Button With Lightning Component In Lightning…
Thanks
September 27, 2017 at 1:53 am
Not currently, you have to add visualforce button on list view then use Lightning out to embed your Lightning component
February 8, 2018 at 4:21 am
Hi Andy,
I have certain requirements on both Account and Case objects which can be solved using quick actions and lightning components but on the case object, the quick actions are only visible in the feed section unlike Account/Contact objects where quick actions appear along with the button set in the highlight panel.
Also putting the component directly on the detail page using app builder is NOT the solution for me.
Is there a way to achieve this?
P.S. I am talking about requirements where few fields of the current record gets updated.
Thanks,
Shweta
February 12, 2018 at 6:51 pm
Looks like this is by design… https://salesforce.stackexchange.com/questions/157345/actions-on-case-object-in-lightning